不太顺利的AOT
糟糕的体验
据说Angular-cli要把--aot参数作为默认值——我的一个Angular2项目还在用着JIT,那首次加载的体验总让人以为你宕机了——更糟糕的是这个网站有一部分遗留页面(非SPA应用),所以用户只能在遗留页面和Angular2应用频繁切换,每次切到Angular2时“正在加载…”搞得人没羞没臊的。
遗留网页大多在一秒以内完成加载,而Angular2的“正在加载…”至少需要4秒钟以上,这反复切换的场景,难免让人怀疑我的选择——”AngularJS行吗?”
## A0T救场
用Angular-cli创建一个空项目,ng serve出来的”app works.”也是需要4秒左右的脚本执行时间,我建议在默认页面上加一句话——”DON’T USE JIT FOR PRODUCTION USE!” 。
用Angular-cli在编译一个空项目,观察ng build --prod --aot 和 build --prod 差异。
江湖上盛传AOT疗效神奇,我必须自己动手对比AOT/JIT应用加载效果——拿到数据才好做决定,做完决定再动手,比较不容易在困难前犹豫退缩。
我知道,想把AOT用在一个已经运行的项目上,不是件省心的事儿,反正不是ng build --aot 就能搞定的,写这篇总结的时候,我搞了个空项目,但无论是否--aot,就是不能ng serve和ng build。
升级Angular-cli
升级Angular-cli之前请做万全准备——"出错是常态!"*3——随时做好滚回去的打算。
不同版本Angular-cli生成的项目代码目录不能混着用! 不然会遇到乱七八糟的错误,我踩了几回,才发现有这么个坑。
比较稳妥的做法:
- 单独测试一下新版的Angular-cli,尤其是关于
--aot的命令,一定要测试。 - 拷贝一份代码目录,尝试在项目内直接升级和测试,如果一切正常,那是你的福分——笑纳吧。
- 如果项目内升级失败,就用新版的Angular-cli创建一个全新的空项目,把这个空项目的配置文件和原项目仔细比对,做到心中有数后,把项目代码中的非配置代码(主要是src目录,就是自己写的那部分)拷贝到新项目,然后测试,如果一切正常,就开始折腾
git…… 如果仍然有错,就逐个排查——"这是新常态"*3。
如果有精力把遇到的错误都追根溯源,那也是极好的,但比较困难。
遇到错误是常态,不要抓狂,逐个排查,保持足够的耐心,安排足够的时间,我总是告诫自己:这是新常态,这是新常态,这是新常态!
自从Node以来,我被迫升级了大脑的容错机制,至少要确保自己不被乱七八糟的错误们击溃。
Angular-cli 修改了npm包名,原来是”angular-cli”,如今叫做“@angular/cli”,应该是正式进入@angular/xxx系列。
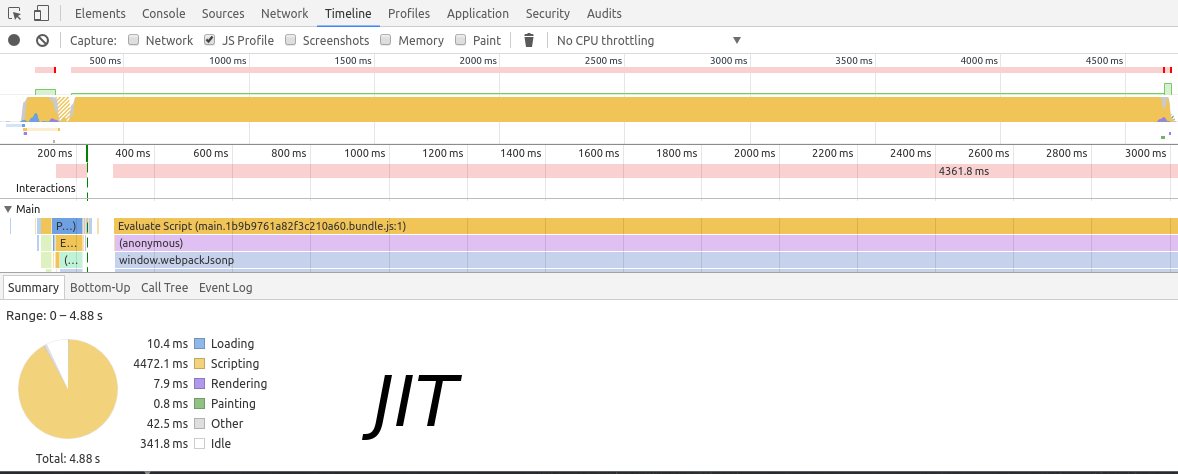
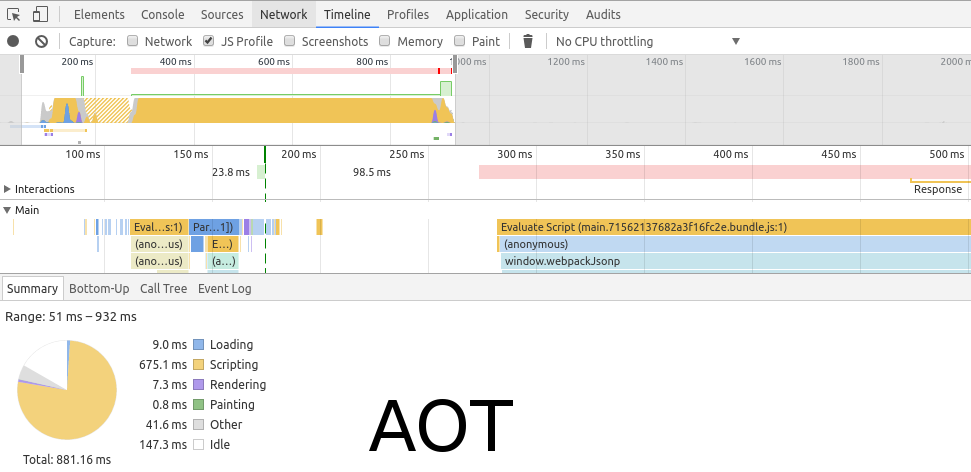
JIT vs. AOT - 性能提升85%


我针对这个小小的Angular2应用,用Chrome DevTools > Timeline Tool跟踪性能,观察前后两张图中的脚本执行时间(scripting)一项,从4472ms缩短到675ms,性能提升85%!
这里我启用了chrome缓存,如果在无缓存的情况下(如首次加载应用),因为AOT应用的体积更小(不含@angular/compiler代码,而JIT需要它),网络加载市场也会有小幅缩短。
结论A
AOT应用的加载体验显著提升,调试请用JIT,发布请用AOT。
结论B
我觉得自己还能把总结写得更烂一点。